管理しているサイトへGoogleアナリティクスの導入方法を紹介したいと思います。
サイトにはGTM(Google タグマネージャー)を使って導入していきます。
2021年7月29日現在の設定方法なので、項目が将来変更になる可能性がありますが、できる限り更新などで対応していきたいと思います。
なお、設置に主軸をおいているので、各説明はしていません。他のサイトなどで補完しながら設定頑張りましょう!
GTMを使ってGA4を設置
やりたいこと:
GTMを使ってGA4を導入する!
(Google タグマネージャーを使ってGoogle アナリティクス 4 プロパティを導入する!)
まずはGoogleアナリティクスの設定について
Googleアナリティクスを導入するには「プロパティ」という項目を設定しなくてはいけませんが、2021年7月29日現在そのプロパティを設定する方法が2パターンあります。
- ユニバーサル アナリティクス プロパティ(UA):旧来型
- Google アナリティクス 4 プロパティ(GA4):新型
今回は新しい方のやり方GA4について、設置方法を紹介していきます。これからGoogleアナリティクスを導入しようとしている方は、GA4での導入にしてください。ぜったい!こっちが良いから!!
GA4での導入が良い理由については、別の機会にうんちくを話すとして、今回は導入のみに絞ります。長くなると、記事書くことを途中でやめたくなっちゃうからね。
まず前提として、Googleアナリティクスのアカウントを作成していることが前提となります。
https://marketingplatform.google.com/about/analytics/
作成していない方は、作成しておいてくださいね。今回は省略します。

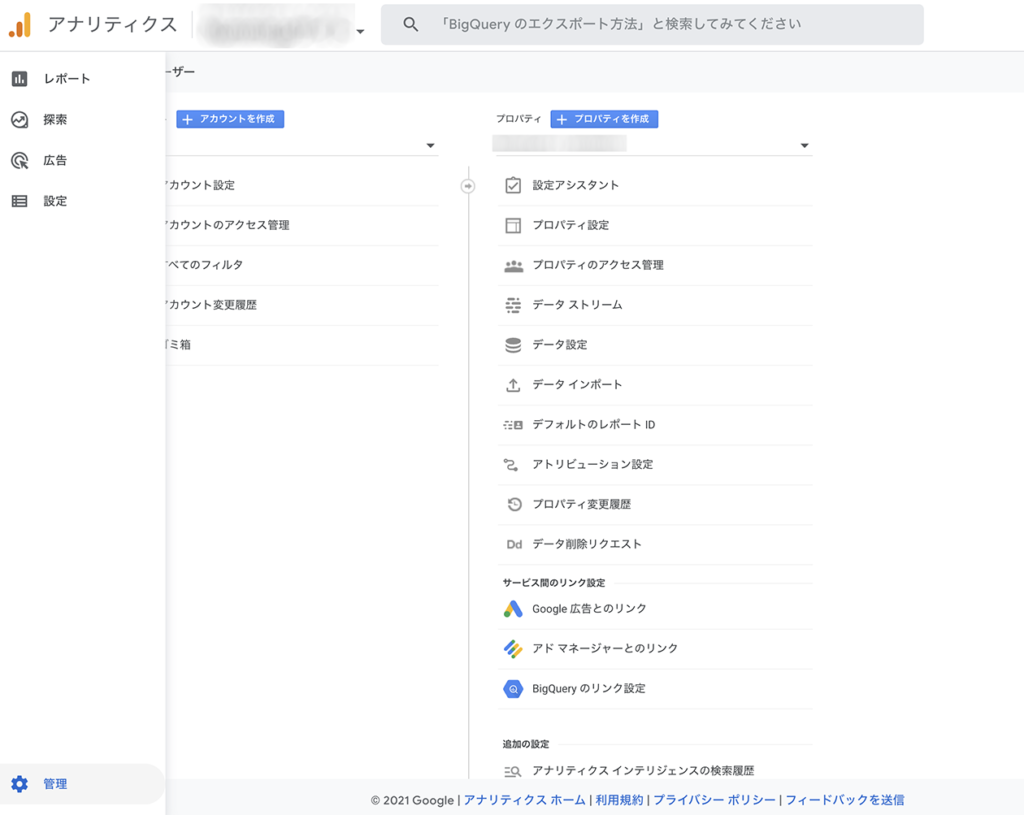
左下の「管理」をクリックして、管理ページを開きます。
一番左のアカウントが作成されていればOKですし、なければ新しくアカウントを作成してください。カンタンですのでスグできますよ。
次に右側のプロパティで、初めにお話しした「プロパティ」を作成していくこととします。

「プロパティを作成」ボタンを押して、プロパティを作成していきましょう。(表示画面キャプチャはすでに作成しているものを表示しているため他の項目などが表示されていると思いますが、1回も作成していない場合は表示されていないかと思います。)

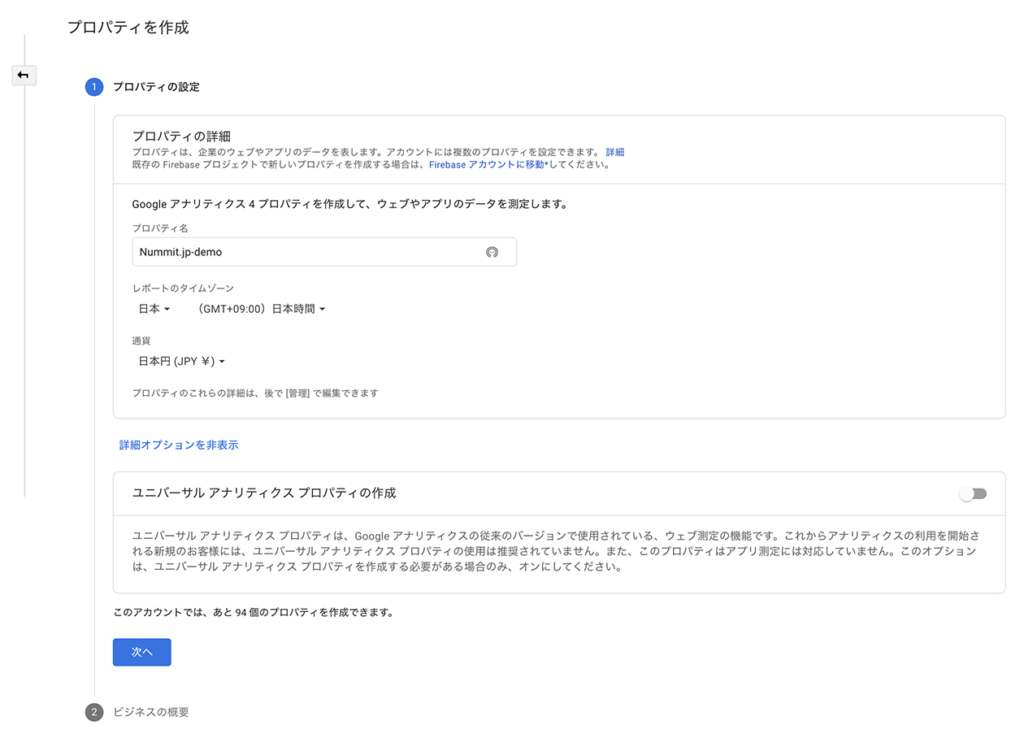
「プロパティを作成」画面が表示されました。
ここではプロパティ名、レポートのタイムゾーン、通貨を設定します。画面の表示の通りにすれば良いかと思います。
プロパティ名は任意の識別しやすい名前をつけてください。日本語でもOKです。わかりやすい名称をつけてください。管理サイト名がわかりやすくていいと思います。
その下にある「詳細オプションを表示」を押すと「ユニバーサル アナリティクス プロパティの作成」という項目が表示されますが、ここはスルーでお願いします。ここにチェックを入れるとUA(ユニバーサル アナリティクス プロパティ)で導入することになりますので。
今はGA4の設定なので、スルーして、次へボタンをクリック。

「ビジネスの概要」の画面が表示されました。
ここでは、サイトの業種、ビジネスの規模、利用目的を任意に選択して、最下部にある「作成」ボタンをクリック。
次の画面へ移動します。

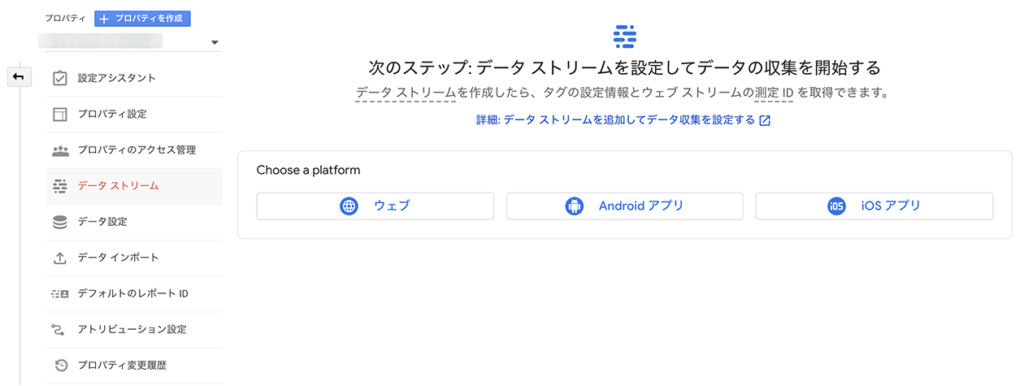
「データストリーム」の設定画面になります。
Googleアナリティクスで計測したいプラットフォームを選択します。3つ表示されている中から選びますが、サイトへ導入する場合は一番左の「ウェブ」を選択します。

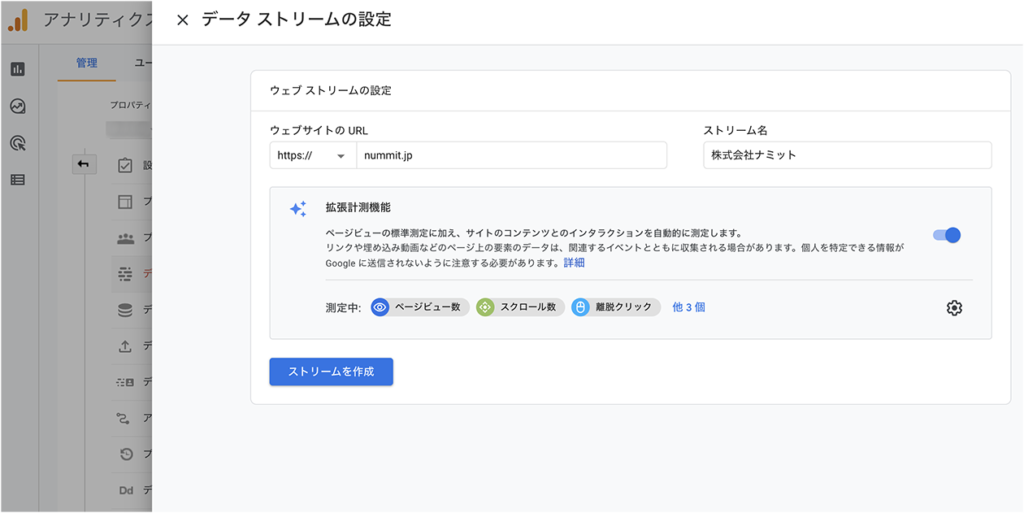
「ウェブストリームの設定」画面になりました。
指示通り、ウェブサイトのURLとストリーム名を入力します。
ストリーム名は、UAでは「ビュー」と呼ばれていた部分と似ています。
任意でなんでもOKです。ここではdemoなので社名を入れましたが、サイトへ導入するのであれば「全ページ」とか「サイト」とかの名称の方が良いかもしれませんね。
例えば同じドメインで別のサービスを展開している場合は、「〇〇サービス」「□□サービス」など分けて計測することができることになります。
区別できればなんでも良いです。
「拡張測定機能」の箇所はデフォルトでOK。オンの状態になっていることを確認して「ストリームを作成」ボタンをクリック。

「ウェブストリームの詳細」画面になりました。
ここまでくればもうストリームの作成が終わっています。右上に「計測ID」が表示されて、Gから始まるIDが発行されています。
この「測定ID」はGTM(Google タグマネージャー)で使用しますので後で使います。コピーをとっておくか、この画面が表示できるようにしておきましょう。
左のグレー背景になっている部分をクリックするか、左上のバツ部分をクリックして「ウェブストリームの詳細」画面を閉じます。
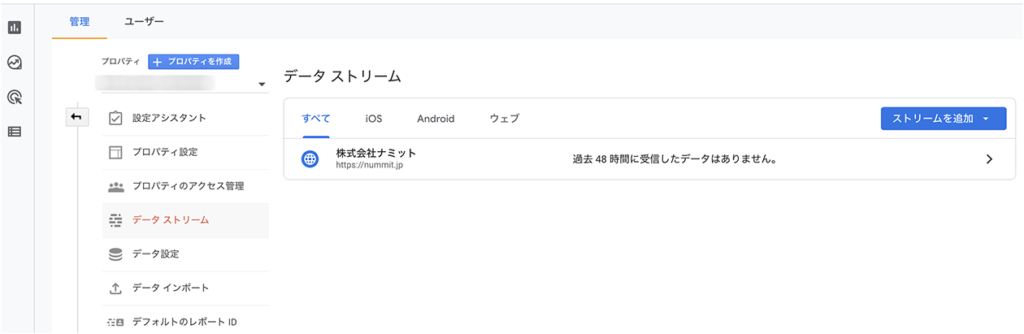
この画面は、左の「データストリーム」メニュー項目をクリックして再度表示することも可能です。

データストリームの画面に、先程設定したストリーム名が表示されていますね。対象のストリーム名の右にある矢印をクリックして、先程の計測IDが表示されている画面を出すことができます。
さて、続けて設定を最後までやっていきましょう。

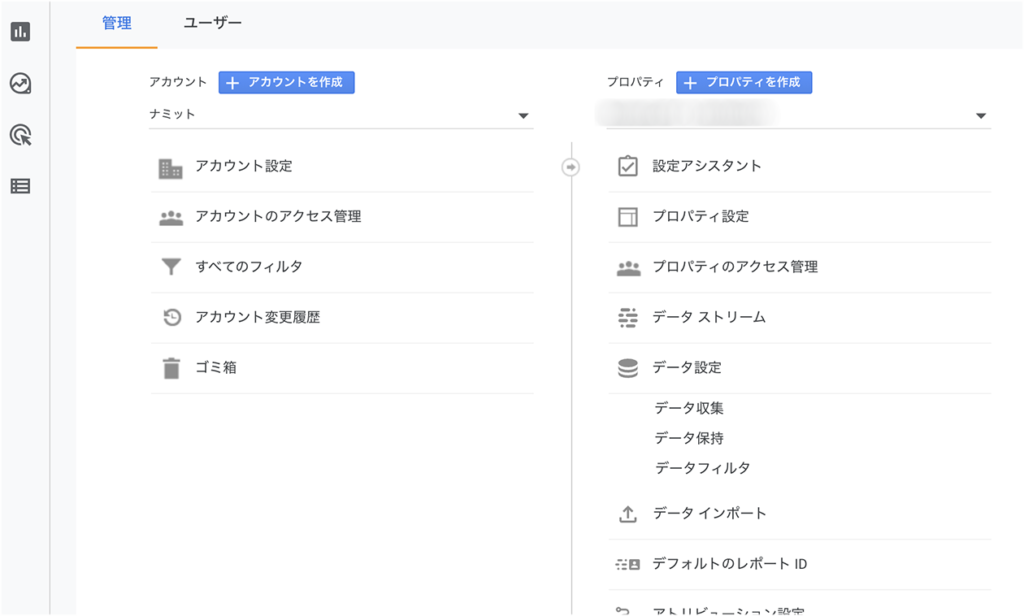
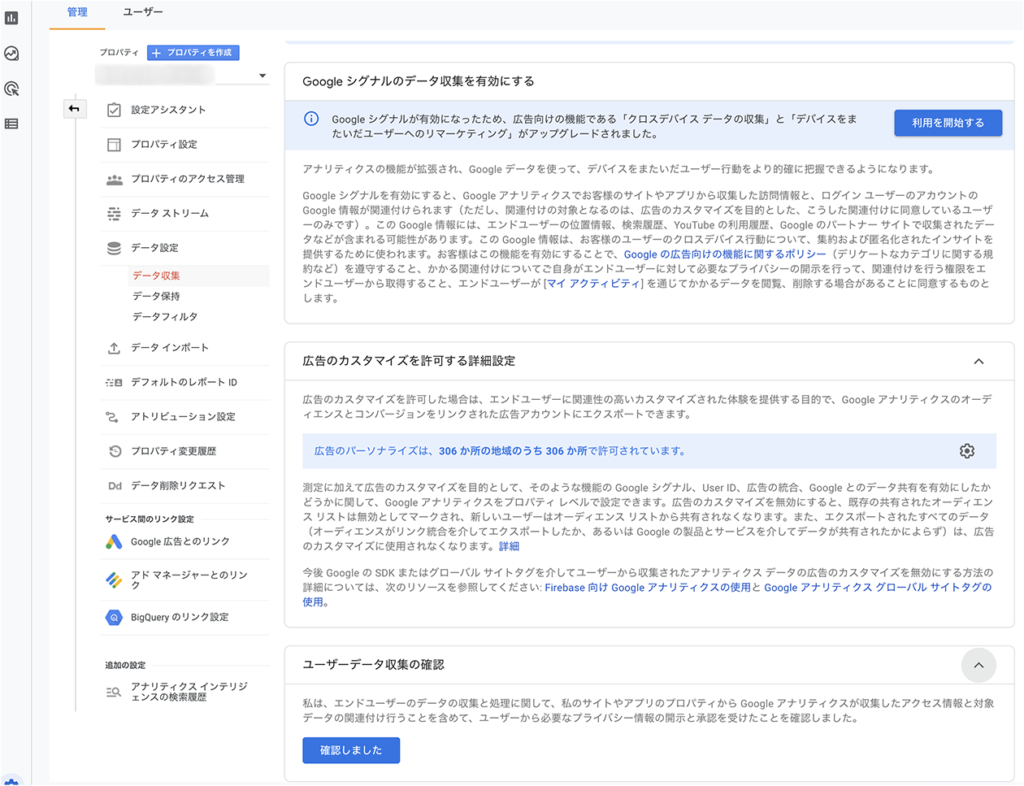
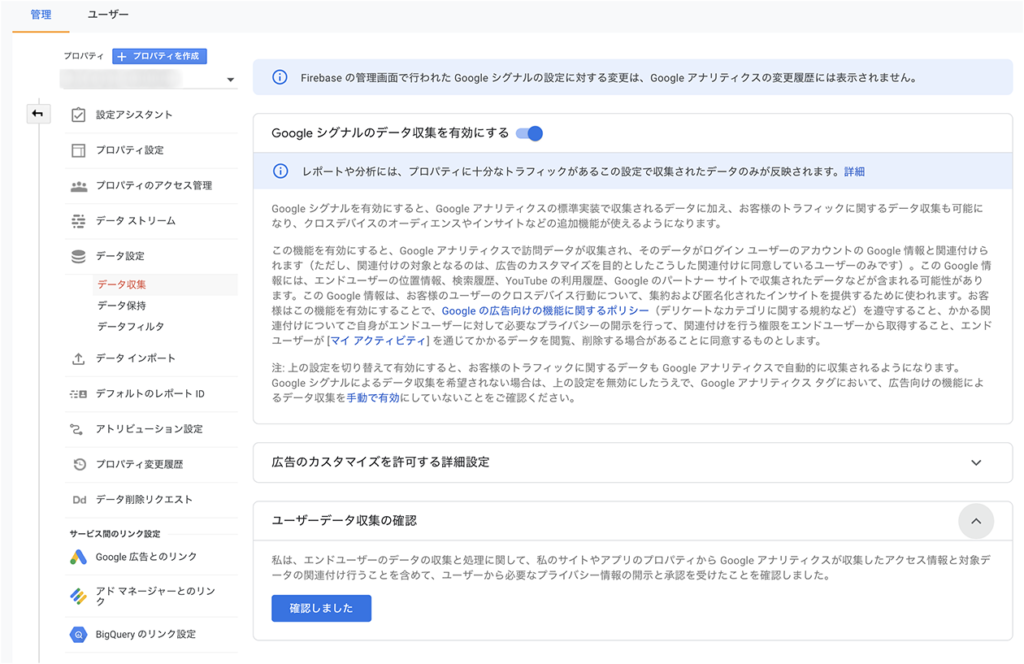
左側にあるメニューより、「データ設定」 > 「データ収集」をクリックします。Googleへ送信するデータ収集についての設定です。広告でのデータ収集に大きく関わる部分になります。ここも利用するように設定していきましょう。
「Googleシグナルのデータ収集を有効にする」項目にある「利用を開始する」をクリック。画面が切り替わります。


「続行」「有効にする」と続けてボタンをクリック。

「広告のカスタマイズを許可する詳細設定」はそのままでOKです。
最下部の「ユーザーデータ収集の確認」も「確認しました」ボタンをクリックしましょう。

「ユーザーデータ収集の確認」部分に「確認済み」のマークとコメントが表示されました。

さて、最後の設定です。
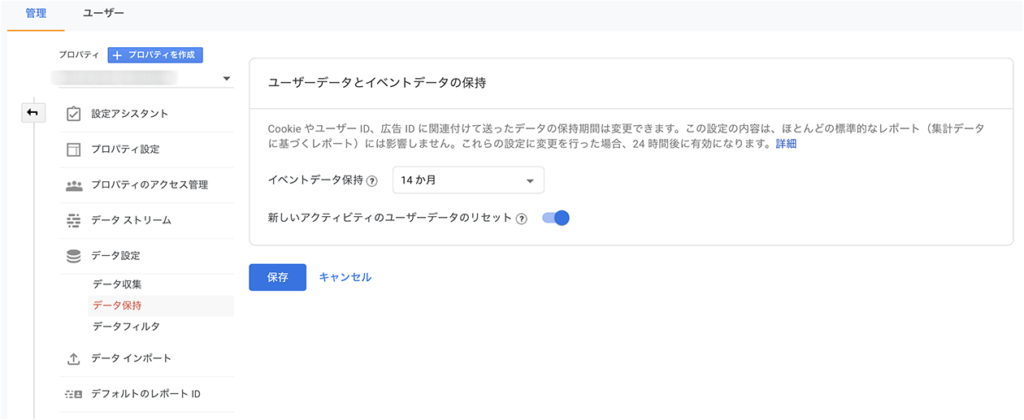
左メニューの「データ設定」 > 「データ収集」をクリックして、「ユーザーデータとイベントデータの保持」画面を表示させます。
イベントデータ保持がデフォルトでは2ヶ月になっていますので、これを14ヶ月へ変更します。「新しいアクティビティのユーザーデータのリセット」はそのままオンの状態でOKです。
これでGoogleアナリティクス側の設定は全て完了です。お疲れ様でした。
が、ここはまだ通過点にしか過ぎません。そう、目標としている作業のまだ半分の設定しかおわっていないのです!!
これから後半戦、GTMの設定になります。
しんどい。。。
がんばります。。
Google Tag Managerの設定について
まずはタグマネージャーのアカウントを取得していない人は新規でアカウント取得からです。
ここはご自身でやってくださいね。
タグマネージャーの概念や基本的な操作についてはここでは省略します。また別の機会で会いましょう。ごきげんよう。
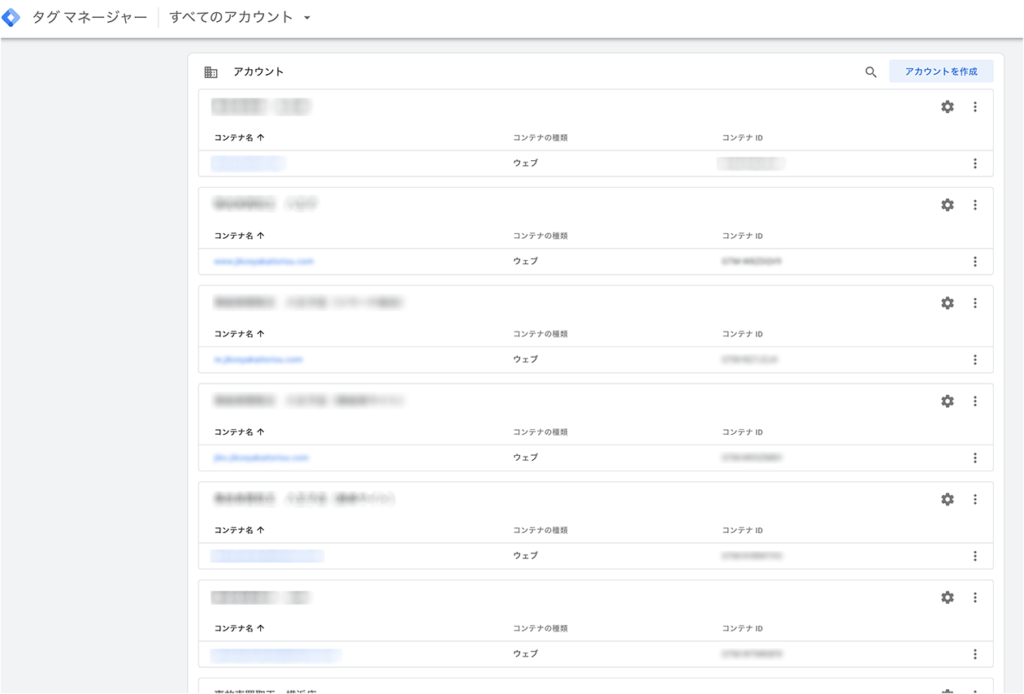
さて、設定に戻ります。
表示している画面は既にいくつかのアカウントを作成している状態ですので、一覧が表示されていますが、初めての人は一覧といっても何も表示されていないかと思います。
これから1つずつ作っていきましょう。
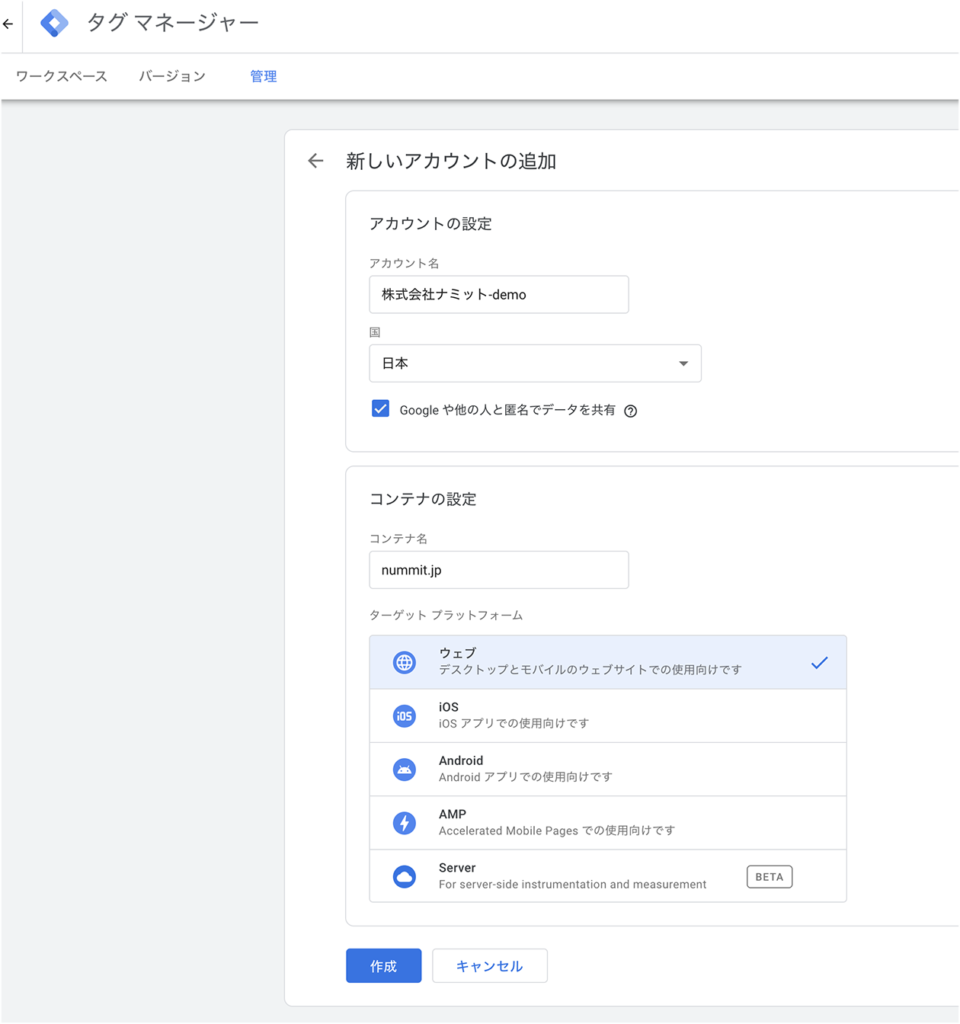
右上にある「アカウントを作成」ボタンをクリックしてください。

ここではアカウントを作成するので、サイトを管理するグループや企業アカウントなどを設定することとなります。
「アカウント設定」項目ではアカウント名、国、を入力し「Googleや他の人と匿名でデータを共有」チェックを入れましょう。(入れなくても全然OK。)
次のコンテナの設定です。
「コンテナの設定」項目ではコンテナ名、ターゲットプラットフォームを選択し、「作成」ボタンをクリックします。
サイトへタグを入れる場合は、コンテナ名はドメインを入れるのが良いと思います。またその場合はプラットフォームはウェブになります。

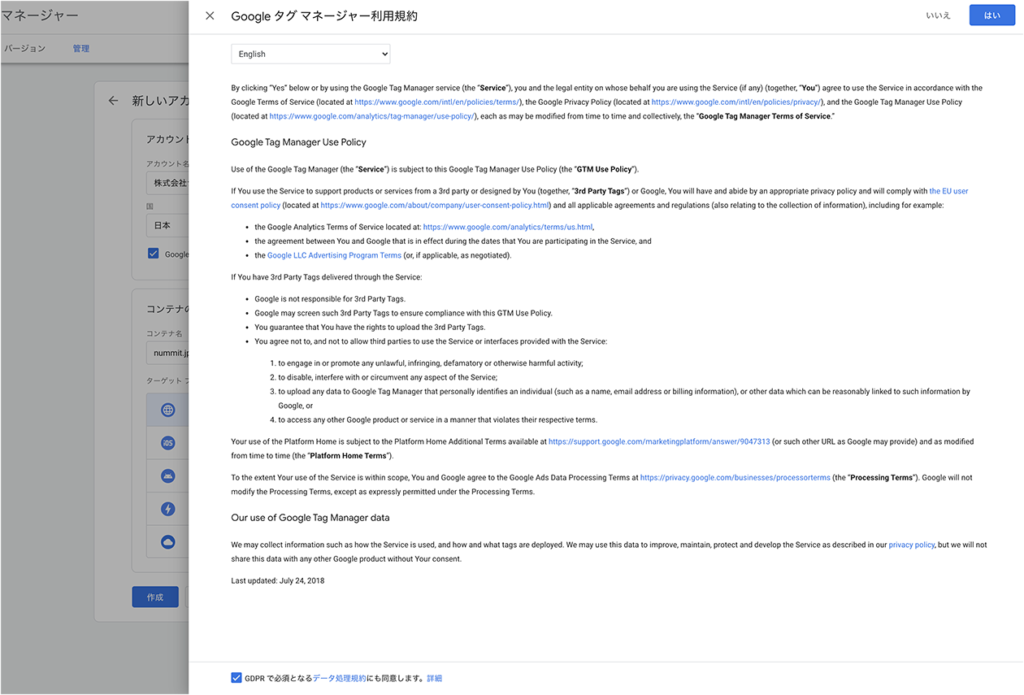
「Googleタグマネージャーの利用規約」画面が表示されると思います。残念ながら日本語訳はないのですが、よく読んでください。本気読みが必要です。
あと、申し訳ないぐらい小さく、一番下にGDPRの同意チェック部分があったりします。読ませる気があるのかどうかは別として、気にしている方はこの箇所にもチェックを入れて、右上の「はい」ボタンをクリックしましょう。

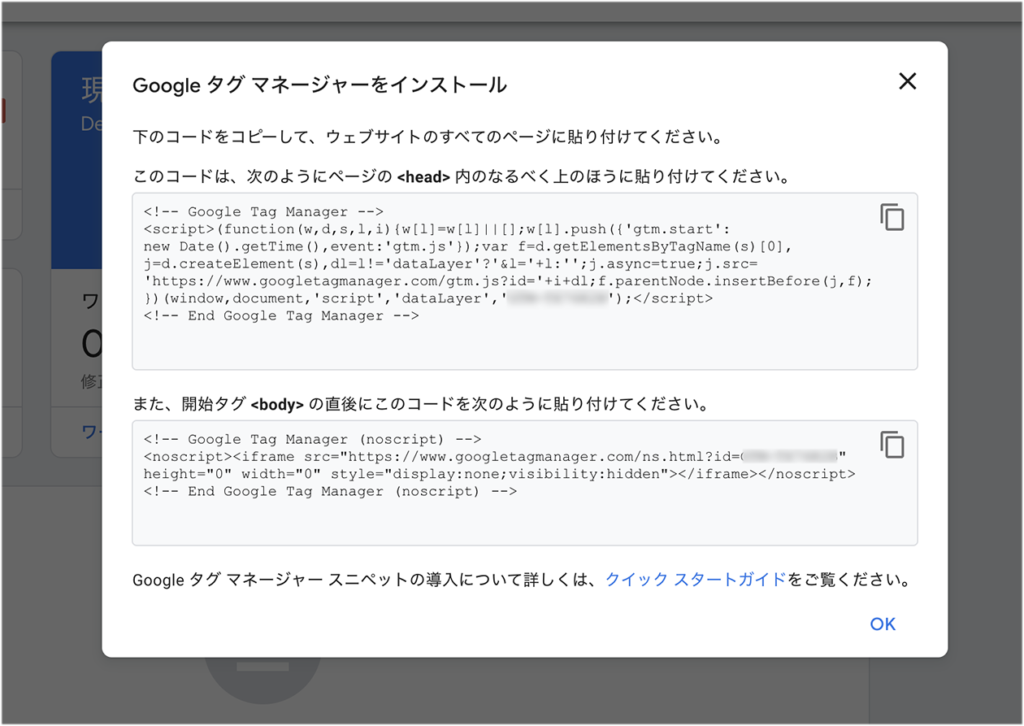
次の画面になりますが、先程の設定でアカウントの作成は完了です。今表示されているのは、GTMをサイトへ貼り付けるコードを出してくれています。この時点でサイト内にタグを入れても良いですし、最後にタグを入れてもOKです。
今回は表示通りに、この時点でタグを入れてしまいましょう。
2つのコードをサイト内へ設置してください。
設置方法は今回は省略しますので、ご自身の管理サイトへ確実に入れるようにしましょう。全ページに入れてくださいね。
「このコードは、次のようにページの
「また、開始タグ<body>の直後にこのコードを次のように貼り付けてください。」とあるコードは、指示通りにbodyタグ開始の直後に入れます。
設置したら右下の「OK」を押して閉じましょう。


このコードはいつでも確認することも可能です。
左上にある「管理」タブをクリックし、右列の「コンテナ」とある箇所の下メニュー「Google タグ マネージャーをインストール」という項目をクリックすれば再度表示して確認することができます。
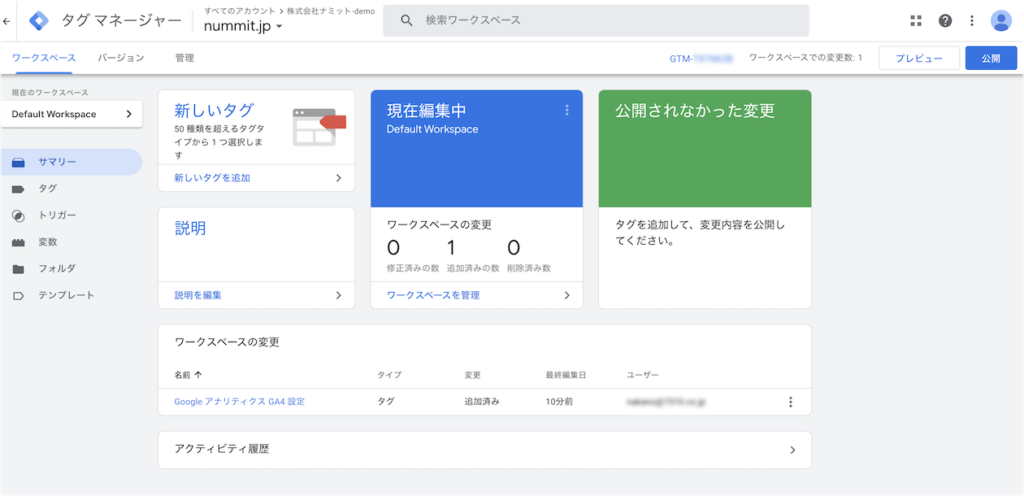
さて、話を元に戻しますが、コード挿入が終わったらワークスペースという画面が表示されます。されていない方は左上メニューの「ワークスペース」をクリックして表示してみてください。
ここではGTM上で先程の手順で作成した「コンテナ」という情報を設定していきます。
GTMの説明はまた別で話さないとわからない人もいるかと思いますが、今回は最短でGA4の導入を目指しているので、説明は省略させてください。

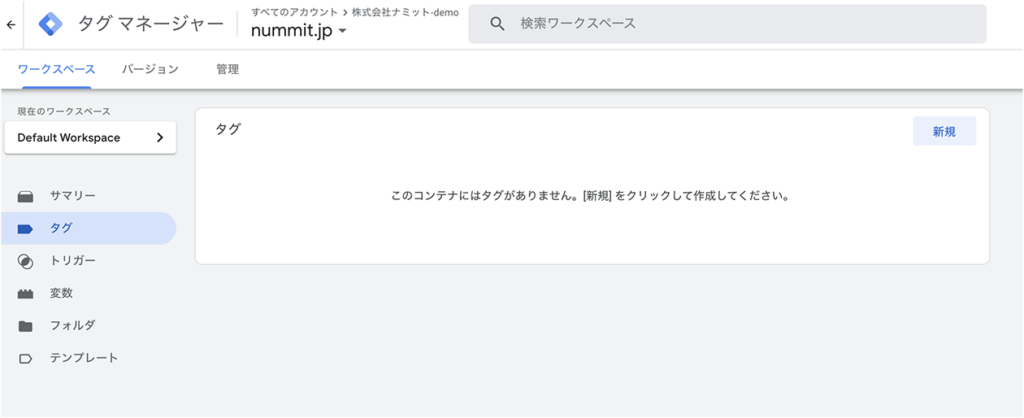
左のメニューより、「タグ」をクリックして、タグの設定をしていきます。タグの枠内にある「新規」をクリック。

するとタグの設定画面が表示されますので、ここに「タグ」の設定と「トリガー」の設定を行います。タグ?トリガー??わからなくても大丈夫。ちゃんと機能しますので。
「タグの設定」枠内をどこでも良いのでクリック。

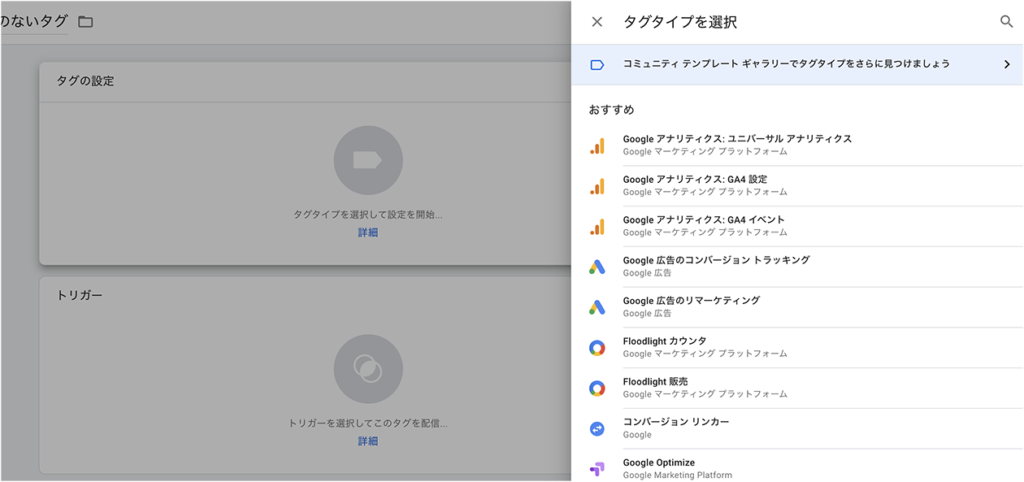
すると「タグタイプを選択」という項目が右から表示されます。
あらかじめ想定されるメニューがプリセットで設定されているのですね。とても助かります。この項目内の上から2つ目にある「Google アナリティクス: GA4 設定」を選びます。

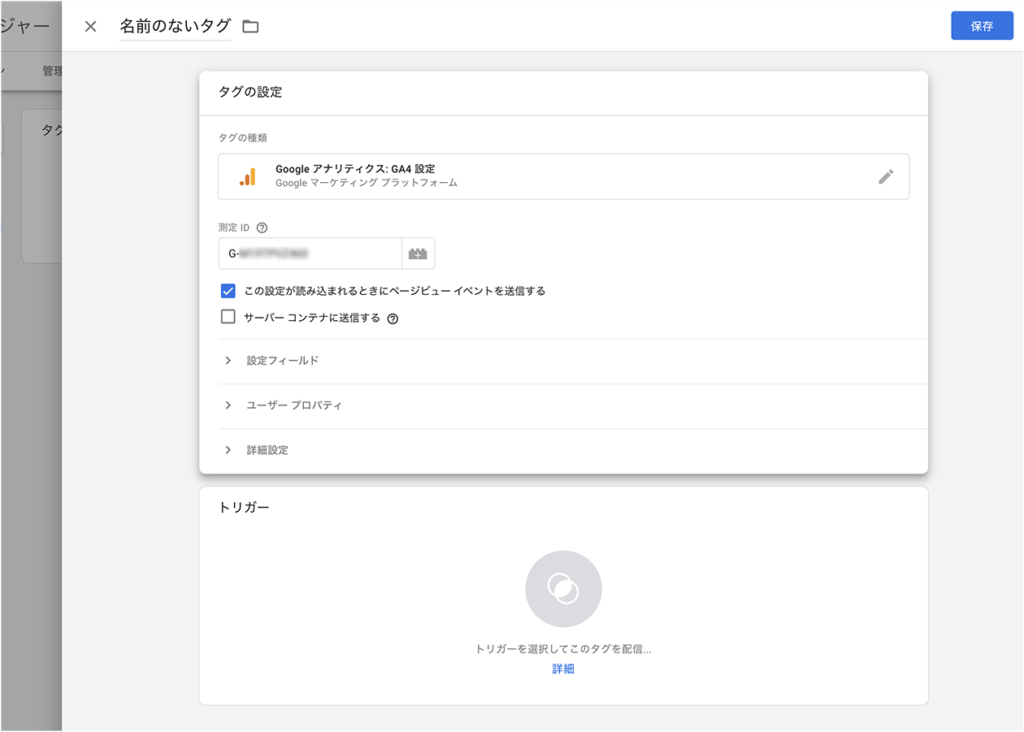
すると入力部分などが表示されました。
測定IDには、先程Googleアナリティクスで設定した時に出てきた「測定ID」を入力します。
その他はデフォルトのままでOKです。
「この設定が読み込まれるときにページビュー イベントを送信する」はチェック入れ、「サーバー コンテナに送信する」はチェック入れない状態にします。
この部分は、設定したけどうまくいかなかったりした時にいじれば良いところです。
入力が終わったら、枠の外のグレー部分をクリックして画面を閉じます。

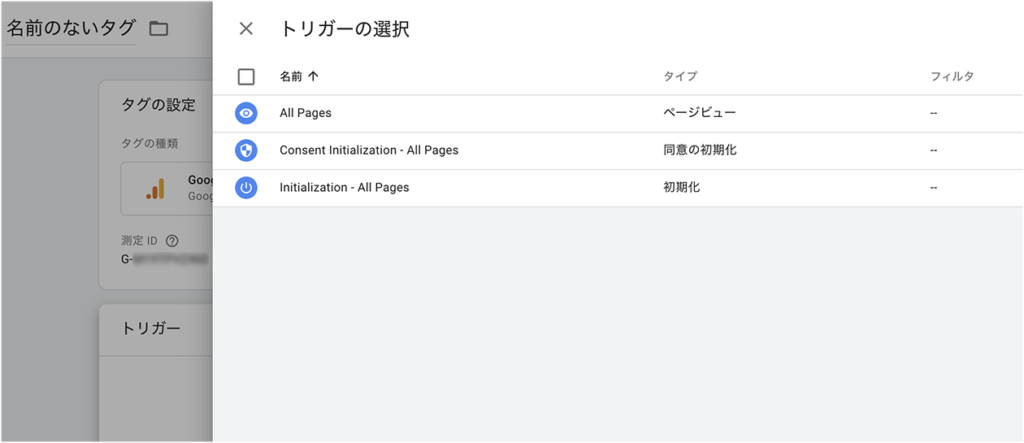
今度はトリガーを設定します。
「トリガー」枠内をどこでも良いのでクリック。

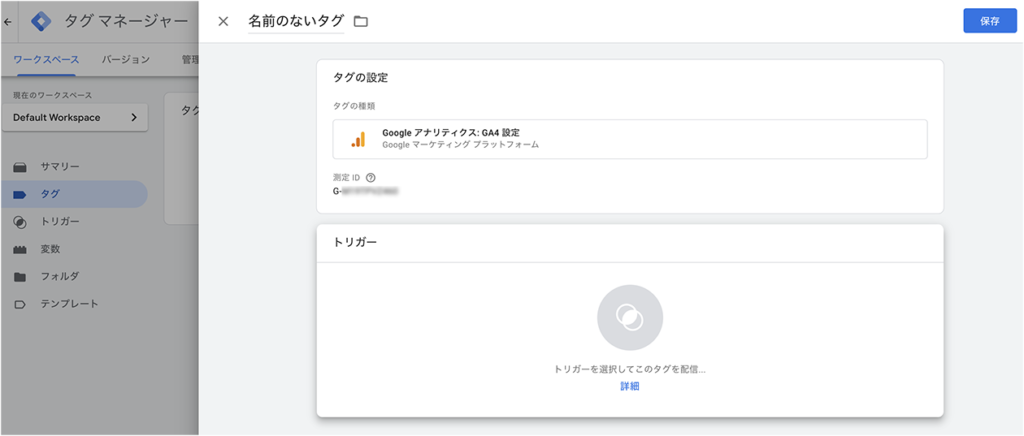
トリガーの選択画面が出てきます。Googleアナリティクスは全ページの計測をしたいので、トリガーには「All Pages」という項目を選択します。

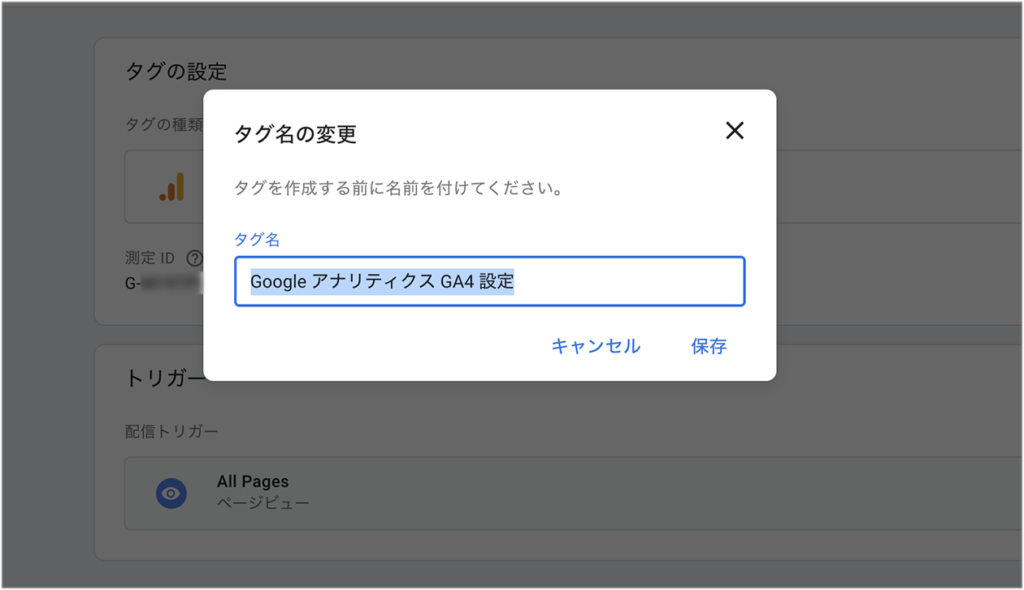
タグの設定枠とトリガーの設定枠の画面が表示されていると思います。左上に「名前のないタグ」とまだ名前をつけれる箇所がありますが、名前をこの時点でつけても良いですし、そのままでもOKです。勝手に名前が付けられるのと、もう一度名前を聞かれるからです。
このまま右上の「保存」ボタンを押してみると、、、

ほら、「タグ名の変更」と表示されました。ここに表示されているタグ名でそのままいきましょう。「Google アナリティクス GA4 設定」としてタグを登録します。
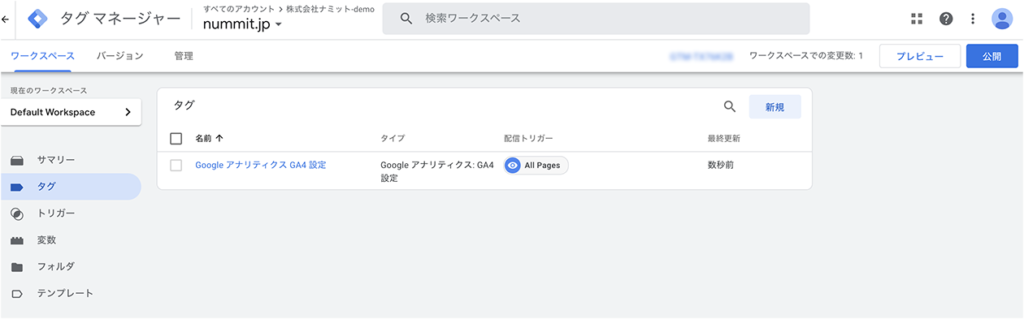
入力が終わったら右上の「保存」ボタンを押します。

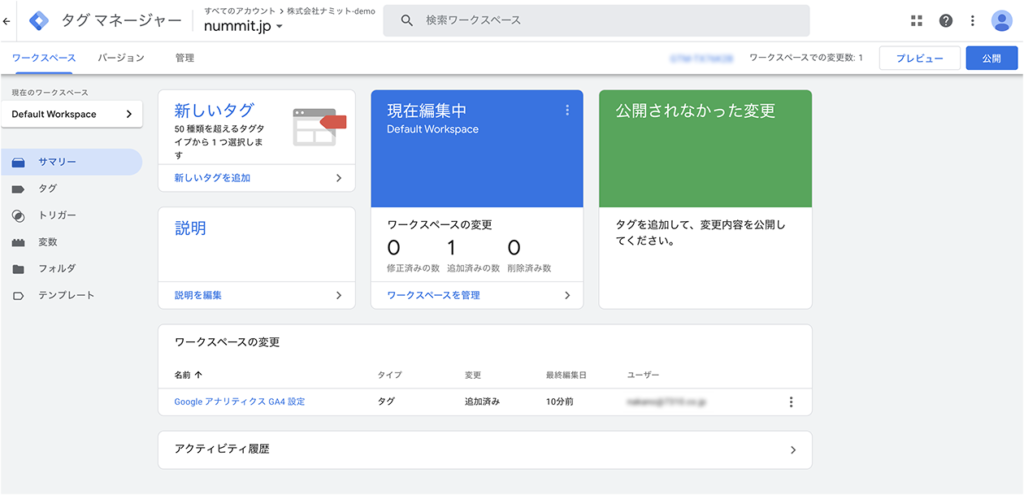
はい、これでGTMの設定は終わりました!
長かったですね~。よくがんばりました。
あとは今やった設定がちゃんと反映されているかをチェックして、正式に公開するという作業をやります。
ここでストップしてしまうと、ただ設定の下準備だけして終わってしまいますので、設定の確認と最後に設定の公開をすることを忘れずにしましょう。
GTMの設定反映チェック

まずは設定がちゃんと反映されているかを確認します。右上に表示されている「プレビュー」をクリックします。

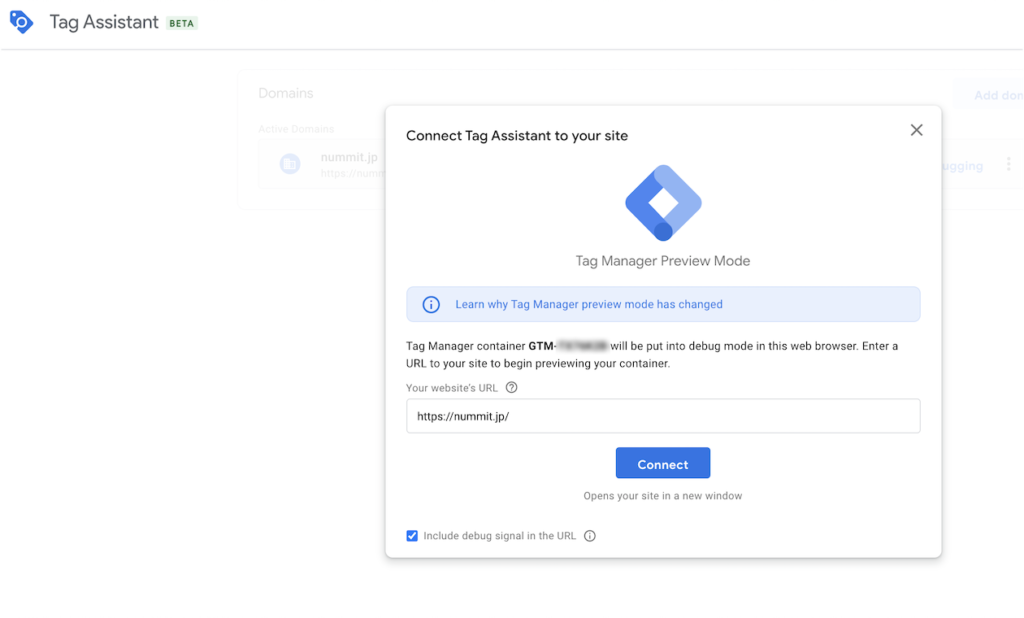
「Tag Assistant」というツールの画面が表示されました。GTMでタグが正常に設置されているかをチェックすることができます。「Your website’s URL 」とある枠にGTMタグを入れたサイトのURLを入力して「Connect」ボタンをクリックします。


すると別タブで対象サイトが開き、元のタブには別画面が表示されています。元のタブの画面には「Connected!」と表示されていればツールの起動が正常に行われたことになります。「Continue」をクリックして設定の検証をしてみます。

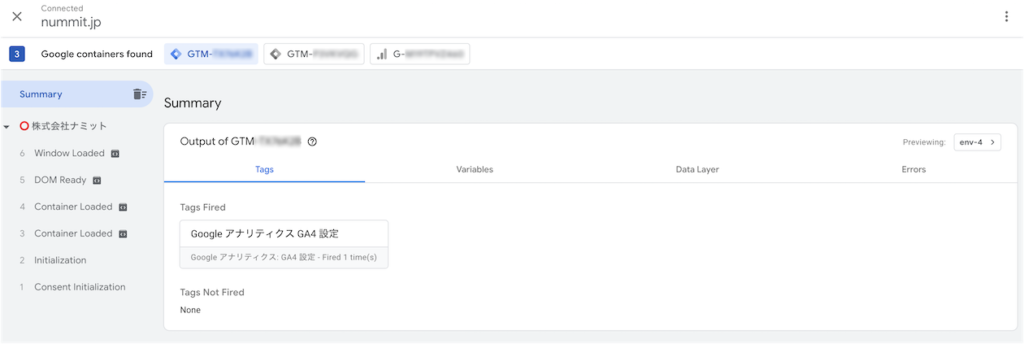
「Tags Fired」とあるところに「Google アナリティクス GA4 設定」がありますね。これは設定したタグが正常に設定されていることを意味します。
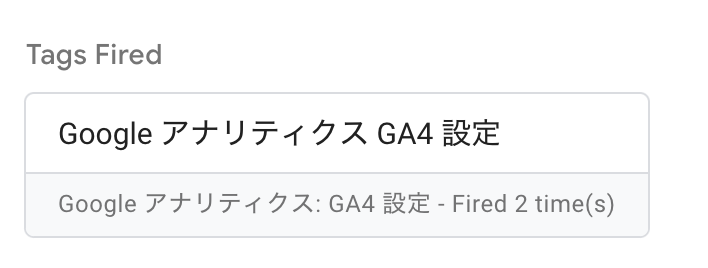
ちなみにその「Google アナリティクス GA4 設定」枠に右下にfored 1 time(s)とあります、が別タブで開いた対象サイトのどこかリンクボタンをクリックして別ページに移動してみてください。(別タブで開いたサイトを利用してくださいね。)

するとfored 2 time(s)となりました!これは2回タグが読み込まれたため、数字がカウントアップしたということになります。ちゃんと正常に設定されているようです!よかった。
右上のバツボタンを押して、ツールを終了するか、タブを閉じて終了して、GTMの画面に戻りましょう。
GTMの公開
さて、あとはGTMを反映させるために公開設定をするのみです。
先程やった設定の検証は、まだ設定されていない状態で、検証で確認した状態です。
公開までしっかりとやりましょうね。

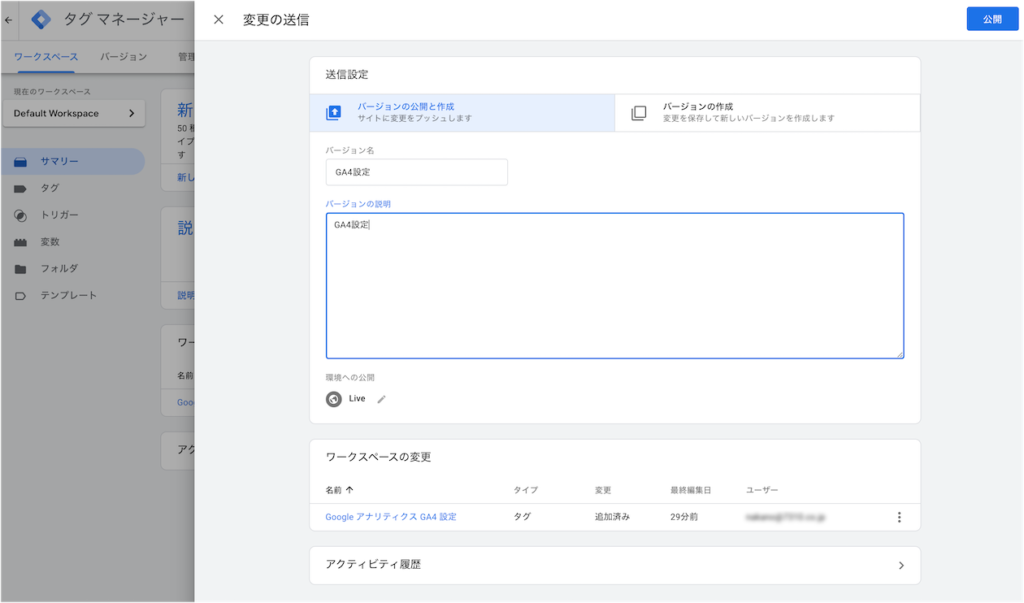
GTMの画面で右上にある「公開」ボタンを押します。

「変更の送信」という画面になります。
バージョン名、バージョンの説明を入力します。なんでも良いです。わかりやすく入力してください。センスが問われるかな。入力したら右上の公開ボタンをクリック。

クルクルクル…

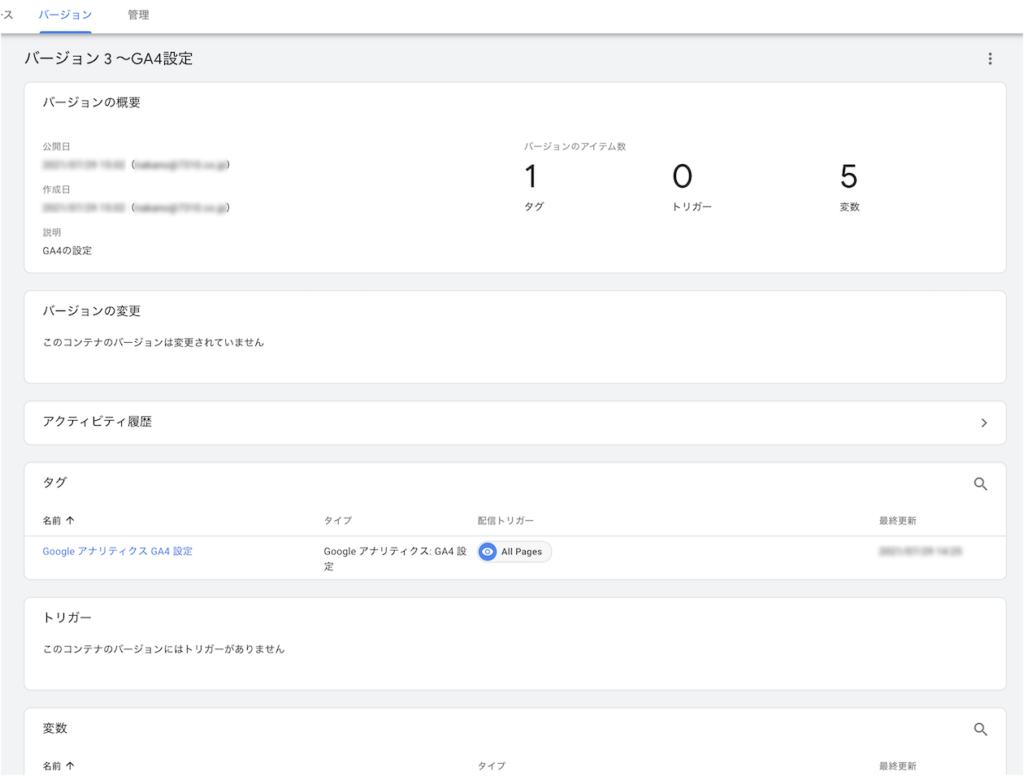
完了!

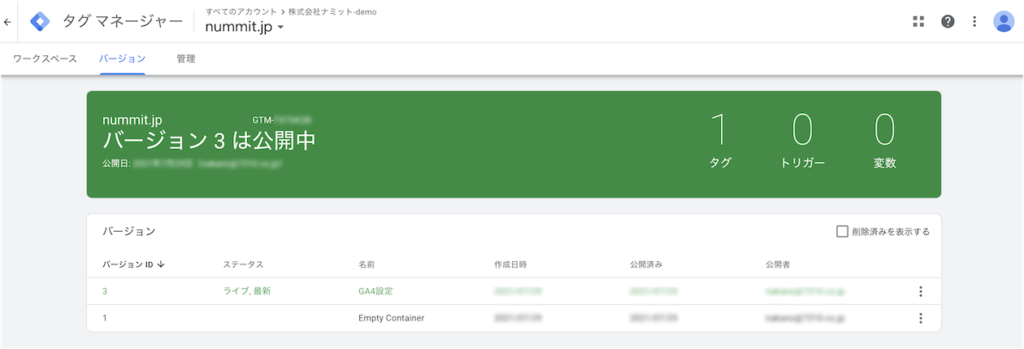
公開中になりました。
設定完了
これで完全に設定完了です!
お疲れ様でした。
余力がある人は、Googleアナリティクスの方でも反応しているかチェックしてみてくださいね。
リアルタイムを表示して、カウントされていれば成功です。
長くなりましたが、できるだけキャプチャなどをとってわかりやすく表示したつもりです。
ぜひGA4やGTMの導入の参考にしてみてください。
GTMの設定やGA4の設定などでお困りの方はご相談ください。