
こんにちは、スタッフつばきです。
今回はホームページをスマホで見たときによくあるフッターに発信(コール)ボタンを設置する方法を紹介したいと思います。
プラグインを追加して既存の項目を記入するだけなので簡単に設定できます。
プラグインのインストール
「Fixed Bottom Menu」というプラグインを使用します。
サイドバーのプラグインから新規追加画面に行き、「Fixed Bottom Menu」を検索してインストール後、有効化をおこなってください。
プラグインはインストールしても、有効化状態にならないと使用できないので注意が必要です。
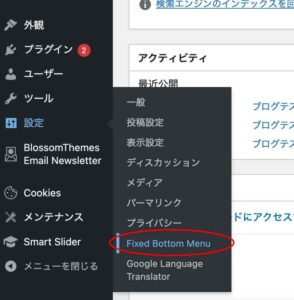
有効化が完了すると、設定内に「Fixed Bottom Menu」という項目が追加されます。
プラグインの設定
それでは設定に入っていきます。
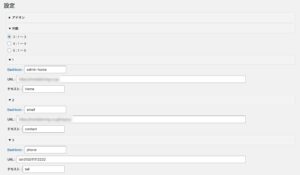
まずは【列数】で、フッターに表示したい項目を決定します。
今回は3項目で考えていますので、【3:1〜3】を選択。
そして、1や2と書いてある箇所で、それぞれリンクしたい項目の設定をおこないます。
それぞれの設定項目を解説します。
・Dashicon:表示するアイコン(リンク先の内容がわかるものが理想です)。
・URL:リンクしたいURL。
・テキスト:表示する項目名(「メール」や「twitter」など)。
それでは、発信ボタンの設定をしていきます。
Dashiconの設定
表示するアイコンを設定します。リンク先の内容がわかるものが理想です。
リンクされている「Dashicon」をクリックします。
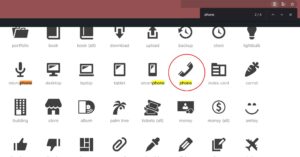
すると、新規タブで使用できるアイコン一覧ページが表示されます。
ここからリンク先に合わせたアイコンを探しましょう。今回は発信ボタンなので、電話マークにします。
アイコンを探すときは、Ctrlキー+Fで検索機能をオンにして英語で該当しそうな単語を入れると見つかりやすいかもしれません。
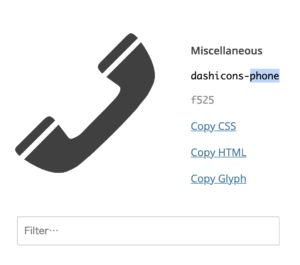
「dashicons-phone」とありますが、「dashicons-」から以下の文字列(今回は「phone」)のみをコピー。
もとの設定画面に戻り、Dashicon項目にペーストします。
これでDashiconsの設定は終わりです。
URLの設定
リンクしたいURLを入力します。
本来はSNSやHPのトップページURLなどを入力しますが、今回は発信ボタンなので電話番号を入力します。
その際の記述は、ハイフンを除いた発信番号の先頭に「tel:」をつけます。
例:tel:012011112222
これはHTMLで、電話発信用のリンク設定を活用したものです。
「tel:」を付け加えるだけなので簡単ですね。
テキストの設定
リンク先の説明をテキストでおこないます。
今回は「電話」とします。
これで設定は完了です。
発信機能が動いているかもチェックするので、実際にスマートフォンを使って確認をしてみましょう。
フッターが表示されています。
ちゃんと発信されるかリンクをタップしてみます。
発信確認のダイアログがでました。
項目を入力するだけで簡単に実装できたかと思います。
メニューを開いたりしなくてもSNSへのリンクや問い合わせに繋げることができるので、ぜひ実装してみてください。

東京都根津にあるホームページ制作会社です。
ホームページ制作から名刺、ポスターなどの印刷物、バナーやロゴの作成などで皆さまの事業をサポートいたします。
ただ今、新しいサービスを準備しておりますので乞うご期待!!