
こんにちは、スタッフつばきです。
最近、ホームページのワイヤーフレームを作成することが続いています。
そこで、ホームページ制作におけるディスプレイ幅の決め方はどうしたらよいか? と考えることが増えました。
ホームページ上でのコンテンツの大きさを決める基準について調べましたので、今回のブログはそのことをメモしたいと思います。
Retinaディスプレイとは
まず一番重要な解像度についてです。
Retinaディスプレイとは、iPhoneをはじめとするApple製品に主に使われている高解像度のディスプレイです。
1インチあたりの画素数が従来よりも高くなっており、より繊細に表現できるようになっています。
ホームページの閲覧機器もスマートフォン率が高くなっているので、Retinaディスプレイで見られることを前提として画像などのコンテンツを作る必要があります。
デバイスピクセルとCSSピクセルの違い
調べていくなかで初めて知った単語でした。
先ほどRetinaディスプレイは従来より繊細な表現ができると説明しましたが、その理由は2px×2pxを1pxと呼んでおり疑似的に1pxを表現しているからなのです。
従来と比べると1pxが表すサイズが変わってします。
なので、それぞれをCSSピクセル・デバイスピクセルと呼び分けています。
ホームページを作る際のスクリーン幅の決め方
ワイヤーフレームを作成するとき、今まではディスプレイ幅はAdobe XDに標準でセットされている幅から選んでいました。
では、XDはどうやってこのサイズをプリセットに選んだのでしょうか?
https://gs.statcounter.com/
インターネット関連のシェア率についてまとめたサイトです。
こちらの情報をもとに、適切なスクリーン幅を考えていきたいと思います。
デスクトップの場合
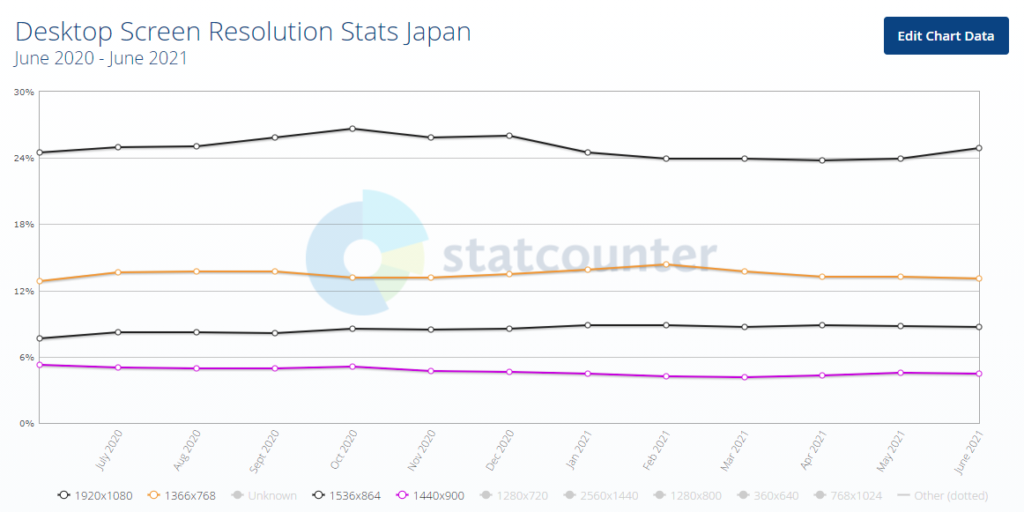
まずは「日本におけるデスクトップのスクリーン幅シェア率」上位4位を見てみます。

XDにはPCだと「1920×1080」、「1366×768」、「1280×800」の3サイズがプリセットされています。
XDにプリセットで入っているサイズが2つもランクインしています。
このことから、XDはシェア率の高いスクリーンサイズを標準としていることがわかりました。
ただし現在だと「1280×800」はあまりメジャーではないようなので、「1536×864」「1440×900」で作成するのが良いかもしれませんね。
モバイル端末の場合

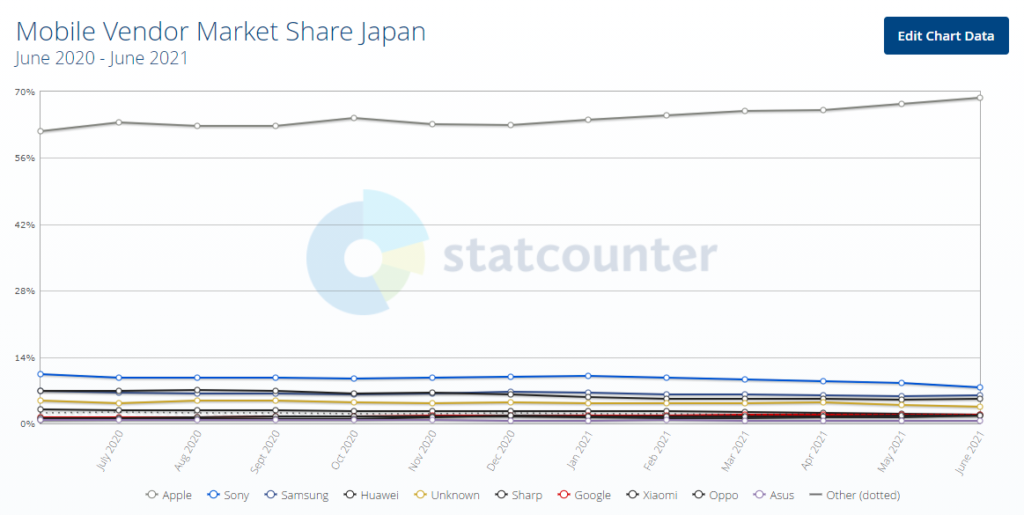
こちらは「日本におけるモバイル端末のメーカーシェア率」です。
圧倒的にAppleのシェア率が高くなっています。
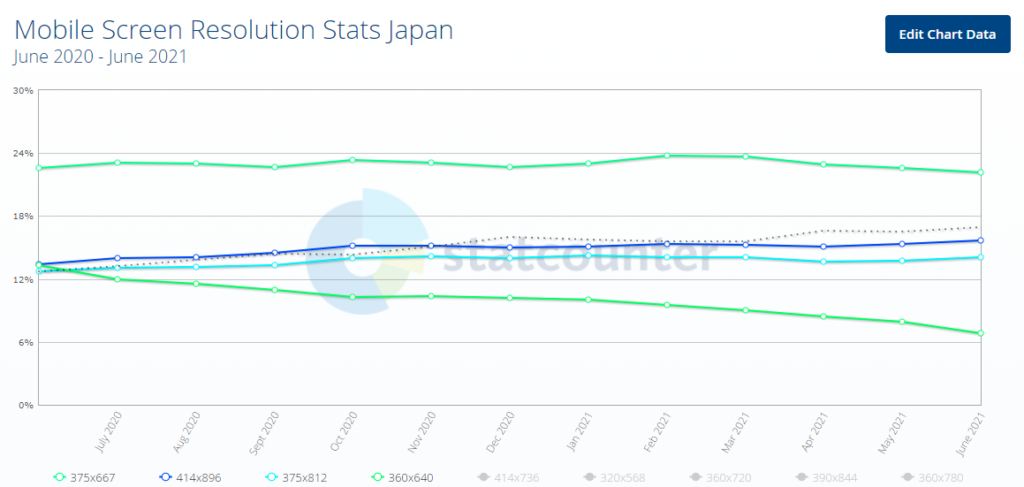
この結果をふまえて、「日本におけるモバイル端末のスクリーン幅シェア率」を見てみます。

上位3位まではすべてiPhoneがランクインしており、4位「360×640」にAndroid製品が並んでいます。
1位の「375×667」はiPhone6,6s,7,8,SE2と、iPhoneシリーズのなかでもかなり人気なサイズです。
モバイル端末のスクリーン幅は、端末ごとにサイズも異なっているので悩みどころではありますが、シェア率を考えると決めやすくなるかもしれません。
シェア率を見てみて
ホームページ制作でのスクリーン幅を決める際は、シェア率やなにがメジャーなのかなど、「基準」となるものをしっかりと決めて作成することが大切になることがわかりました。
新しいiPhoneシリーズが発売されるたびに新しい画面サイズのことが話題に上がりますが、すぐにシェア率上位にあがるわけではないので、発売されてから時間が経っているものや根強い人気がある端末のサイズを優先するほうがいいのかもしれません。
※記事内のグラフ画像はstatcounterより引用しています。

東京都根津にあるホームページ制作会社です。
ホームページ制作から名刺、ポスターなどの印刷物、バナーやロゴの作成などで皆さまの事業をサポートいたします。
ただ今、新しいサービスを準備しておりますので乞うご期待!!
